Style
The style property defines the style with which the widget or the cells of a widget are displayed.
Syntax
To retrieve the style of another widget, the standard widget reference syntax is used within the Style formula:
#widgetName
or (if the widget is on another page):
#pageName.widgetName
Remarks
For table and chart widgets, the style is not applied to the widget, but to its cells or chart elements.
The following formats are supported by the style property:
Background color
Border color, size and position
Font color, size, type and style
Vertical and horizontal alignment
Examples
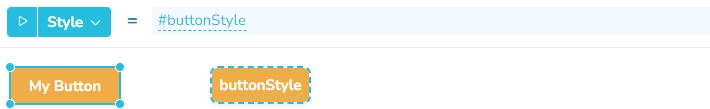
Example 1
The left button "My Button" retrieves its style from the right button "buttonStyle". If the style of the right button changes, the style of the left button is changed as well.
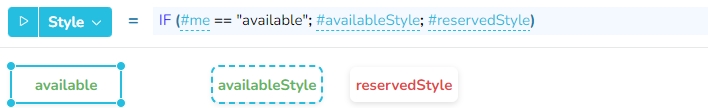
Example 2
If the content of the left cell is "available", it uses the style of the widget with name "availableStyle". If not, the style of the reservedStyle widget is used.
Example 3
In this table widget, the cells with negative numbers are displayed with the style of the "negative" cell widget, and the cells with positive numbers are displayed in the style of the "positive" cell widget.
Last updated